
Amico Group on Twitter: "Join us at PLF 2021. Tucson, AZ | November 14th - 16th https://t.co/zZ8HTJkGYT https://t.co/OGxdEuD6i5" / Twitter

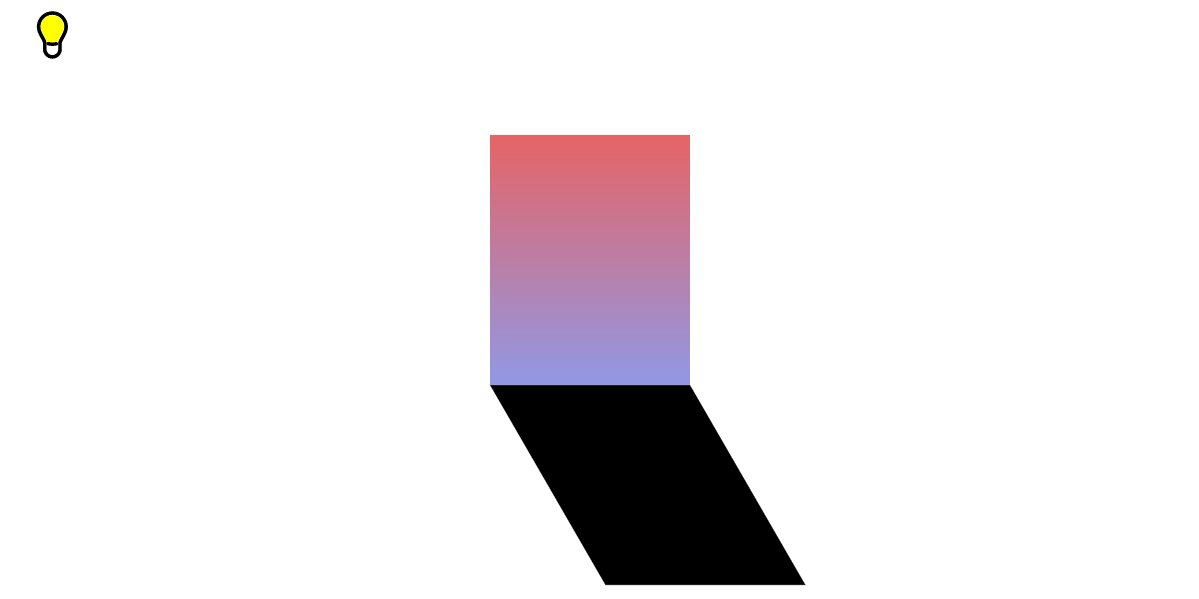
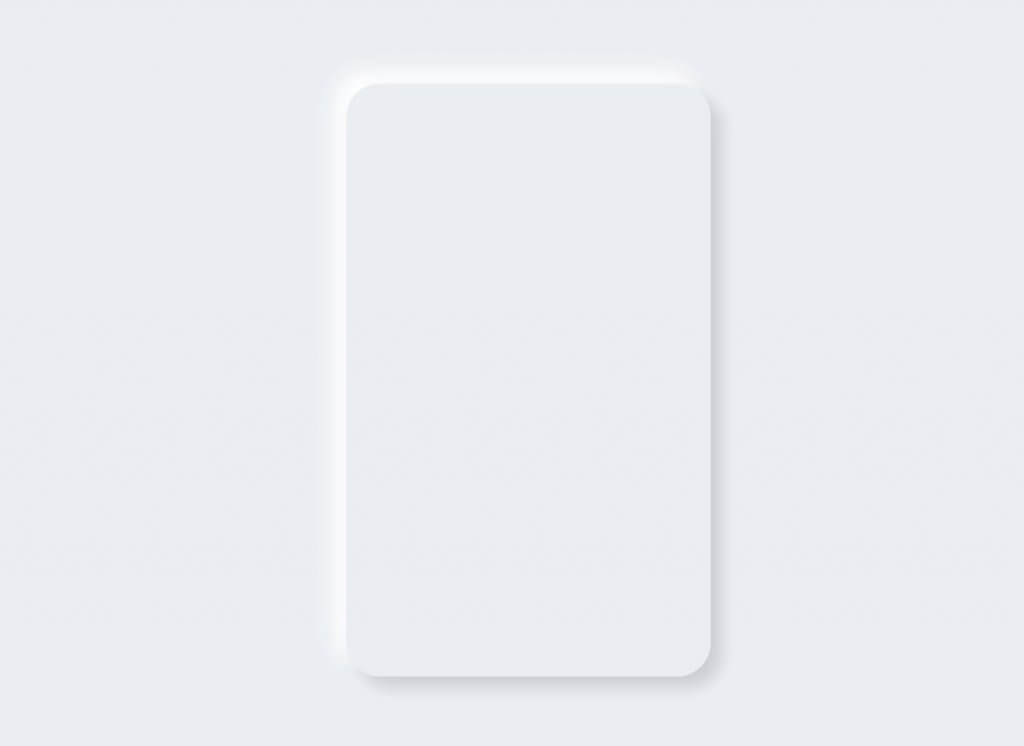
Pratham on Twitter: "STEP 4: The input fields are going to have a sunken effect. And to achieve this, we will use an inset box-shadow. As light is coming from the top-left